Actions are events that you can use to store data, send email addresses to emailing tools, open pages, create conversions, close windows, and so on. Events are most often added to a button, image, or link.
Adding an action in the content editor
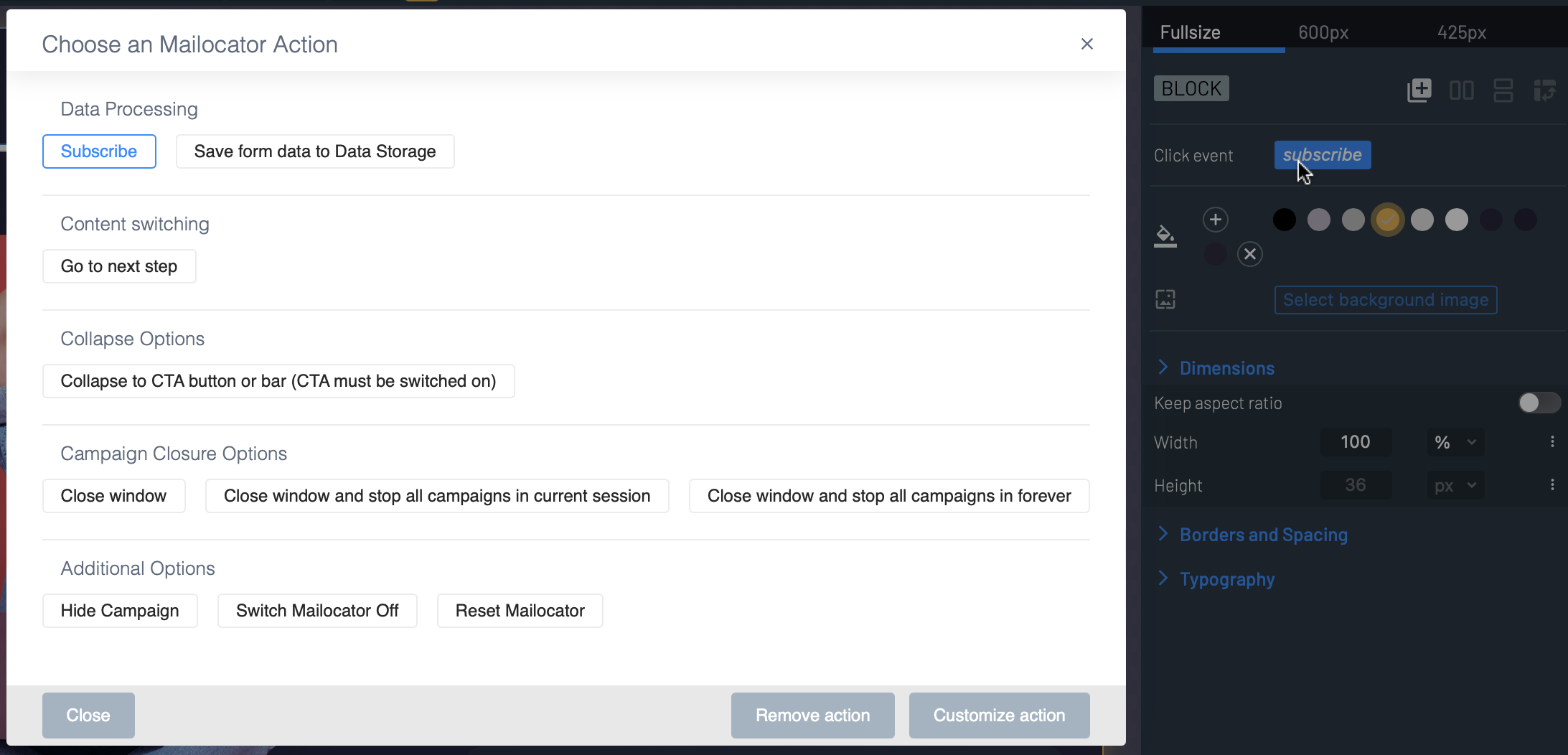
You can add an action to any element in the editor, just select the element and assign the action.
Adding directly to code
You can add an action to any javascript event, for example:
<button onclick="mailocator.do('subscribe')">Subscribe</button> Action chaining
You can chain actions, i.e. trigger multiple actions at the same time.
For example, you can send data to ESP in this way and close the window if the write is successful:
mailocator.do('subscribe | close')Action parameters
Some actions accept parameters, in which case they are separated by a colon.
For example, this is how a window can be closed with a delay of two seconds:
mailocator.do('close:2')