Mailocator allows you to insert any campaign directly into the content of the page at a location you define. The behavior is the same as if it were a pop-up or sticker.
Settings for displaying content in the page
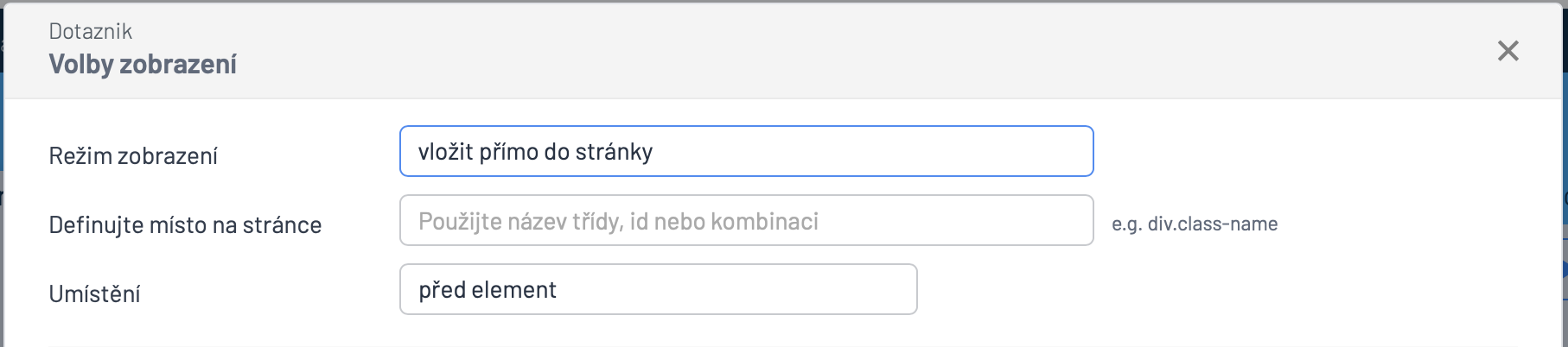
on the campaign you want to insert into the page open the menu Display.
in Display Mode set to "To Page"
define the insertion point using the CSS selector (see below for the procedure to get the selector)
in Placement specify whether the content should be placed before or after the element defined by the selector
Identify the insertion point using the CSS selector
Identification of the content insertion location should be done using a standard CSS selector, i.e. a unique combination of tag name, class name or ID.
Plugin to get CSS selector without HTML knowledge
The following information is intended for users who cannot define the selector themselves by reading the HTML source code of the page.
This is an experimental feature with a disclaimer.
Use the following procedure only for the short and necessary time required to define the CSS selector and always with limited access by IP address and with a page-specific filter.
In Campaign Filters limit the display by URL for the page you wish to insert the campaign into.
in Project Filters enable the campaign display restriction for your current IP address only
go to Settings and the Plugins menu, find the Utilities section and turn on the CSS Selector plugin
open the page where the campaign is to be inserted and move the cursor to select the location - a blue dot will appear at the selected location; if you do not see the blue dot indicating the insertion location when you move the cursor, refresh the page or open it in anonymous mode
click on the blue dot that identifies the selected location and copy the selector from the window that opens to use it to identify the location