Procedure for activating the Lucky Card game
Creating a game campaign
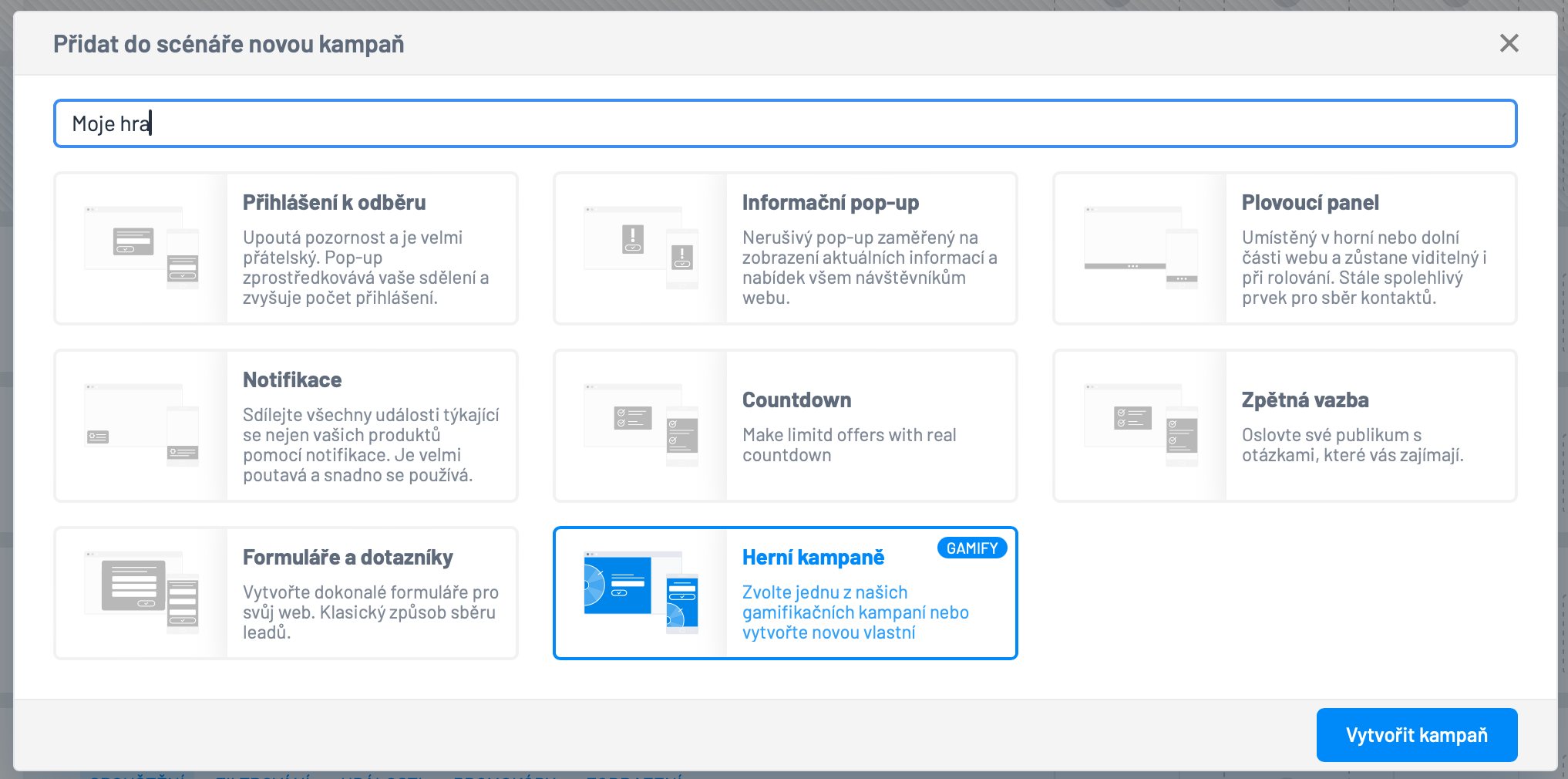
create a new campaign of type Game Campaign in the scenario
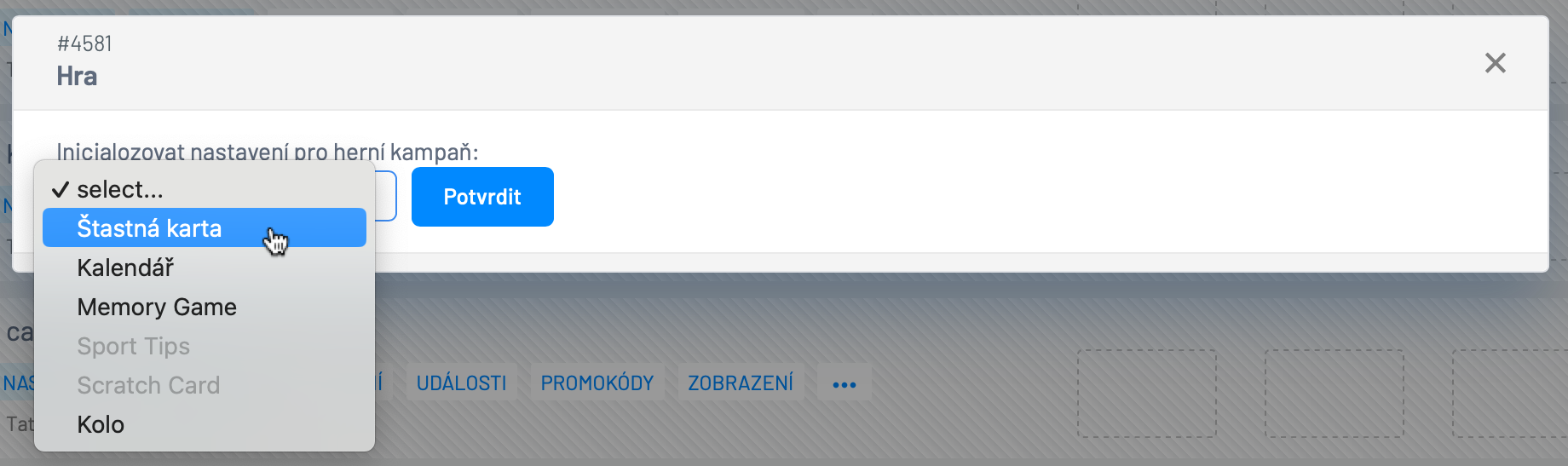
in the following window select the game type - Lucky Card
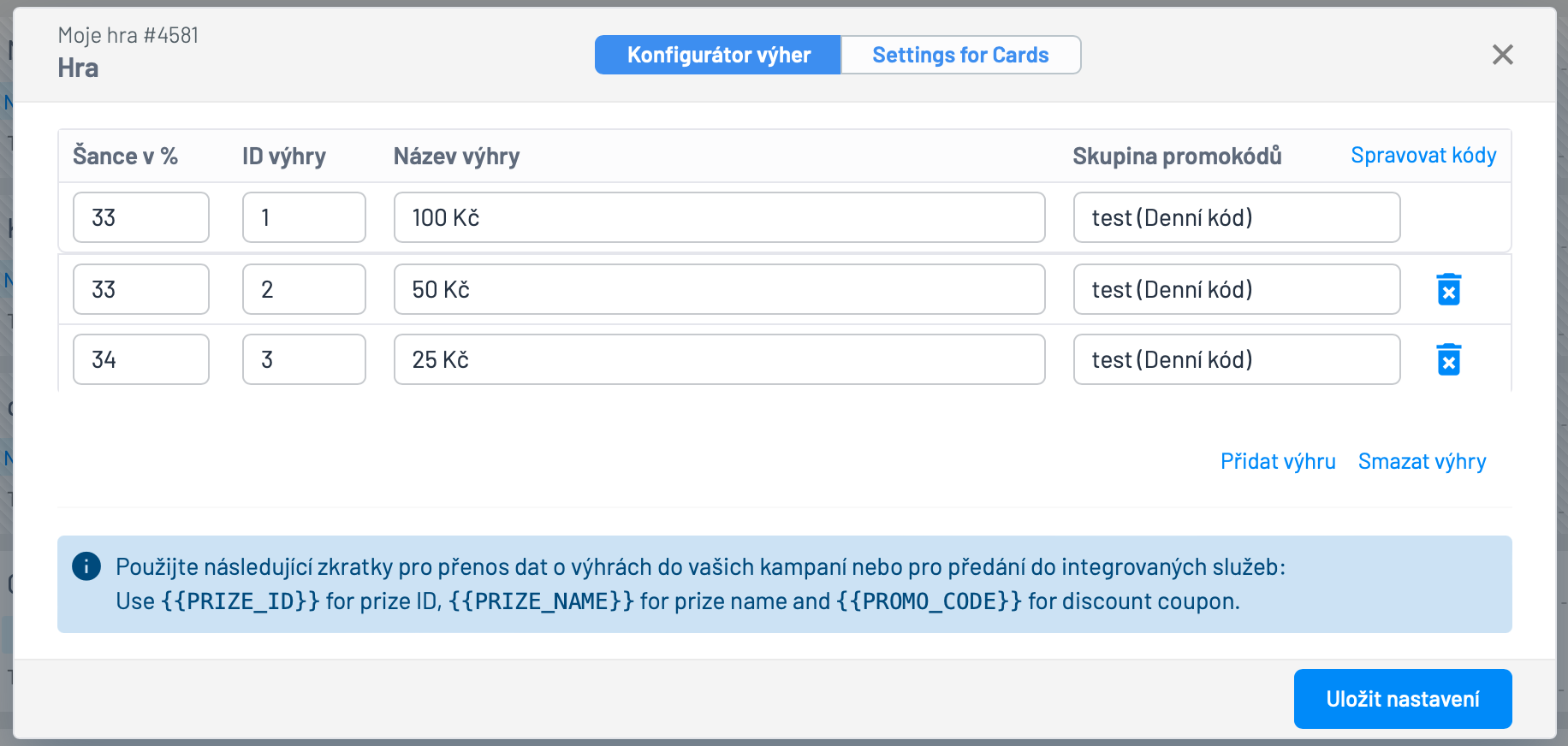
in the new campaign, select Settings and add as many prizes as cards you will offer (default is three)
set up a set of promo codes for each prize that we will deliver to the winners
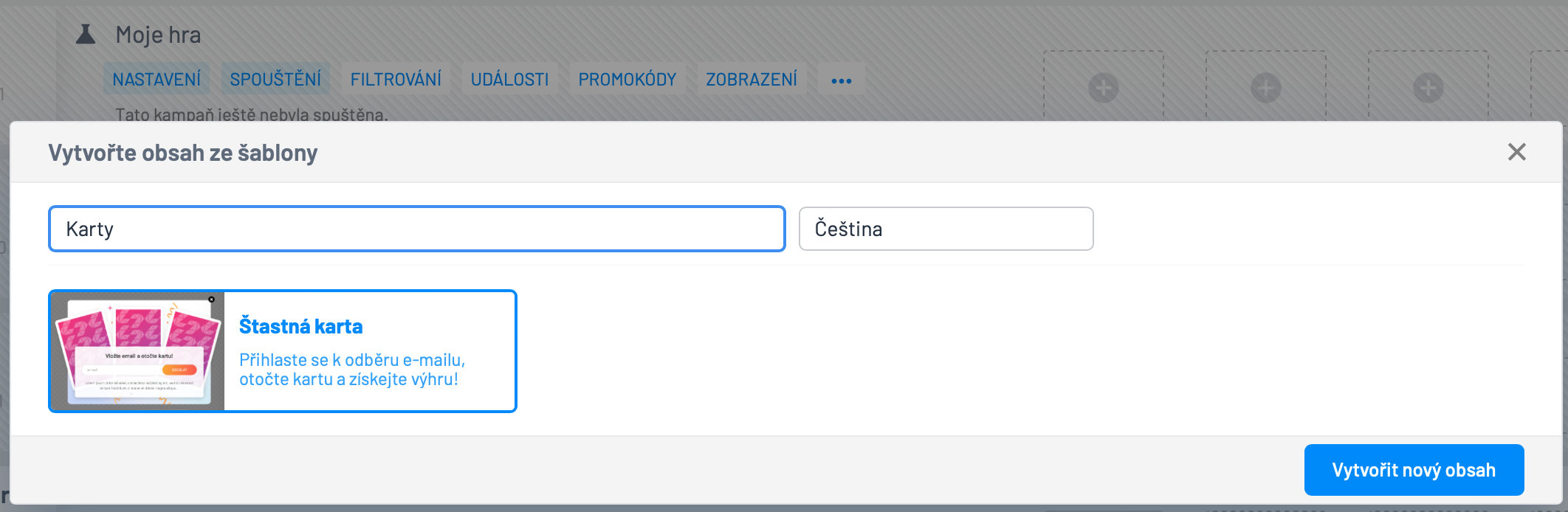
click on the icon with the + symbol to add new content from the already prepared templates
in the editor you can edit the text, change the background of the front and back of the card, the background of the window and all graphic elements
make sure the Lucky Card plugin is active in Settings and Plugins, if not, activate it
Campaign code modification
- A campaign can have any number of cards, each card is represented by this HTML code:
<div class="mlctr-flip-card reveal-delayed" style="width: 100%; animation-delay: .9s">
<div class="flip-card-inner tpx-m" style="text-align: center; vertical-align: middle">
<ml-col class="flip-card-front tpx-m tpx-c"></ml-col>
<ml-col class="flip-card-back tpx-m tpx-c">
<div class="mlctr-prize-content"></div>
</ml-col>
</div>
</div> - if you are adding more tabs or changing their position, in CSS styles modify the descendant settings with the class
mlctr-flip-card - modify the
animation-delayproperty to the necessary time, the property affects the default animation when the cards are rendered sequentially by the class.reveal-delayed




