Mailocator allows you to create views (for example, steps in a form) and switch between them. You can easily create a multistep form that displays steps according to previous responses. It doesn't always have to be sequential, but a step-by-step logical path, including the ability to go back.
Action view
Syntax: view: [user step name]
An example of an entry that switches the display to the step according to the button pressed:
It is assumed that a View named as screen_accept and screen_declined
<button onclick="mailocator.do('view:screen_accept')">YES</button>
<button onclick="mailocator.do('view:screen_declined')">NO</button> How to create individual steps in the editor?
open the document in the editor and expand the top menu Displays
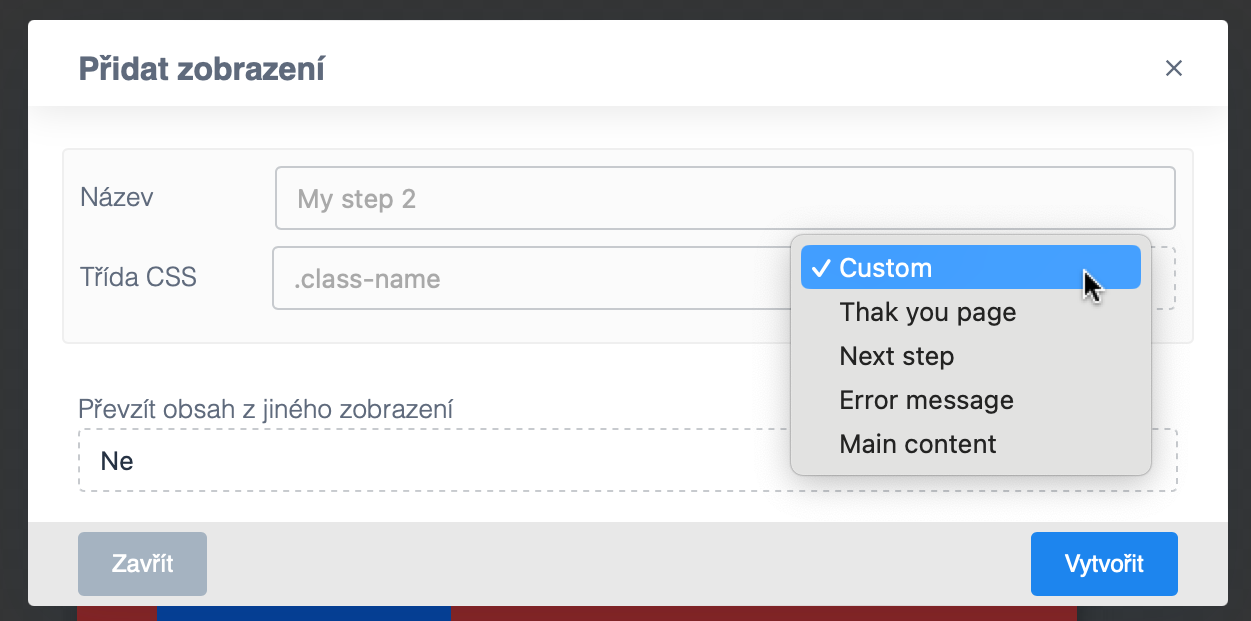
click on Add view
name the view with a unique name, avoiding diacritics and special characters
select the container you want to place the view in or define your own
Container for Display
This is most often a block element with a unique class, into which the content of the View is projected - for example, a form section, question, information, image…
- container can be any element, most commonly
DIV - the highest usable element can be
ML-MAIN(i.e. a container that contains the entire campaign) - if you define the container yourself, it must always have a unique class